Einen neue Webseite mit den richtigen Styles bestücken
Wenn einen neue Webseite im Multidomain-System angelegt wird, ist die Darstellung für die Schriften und die Header noch im neutralen Bootstrap-Design.
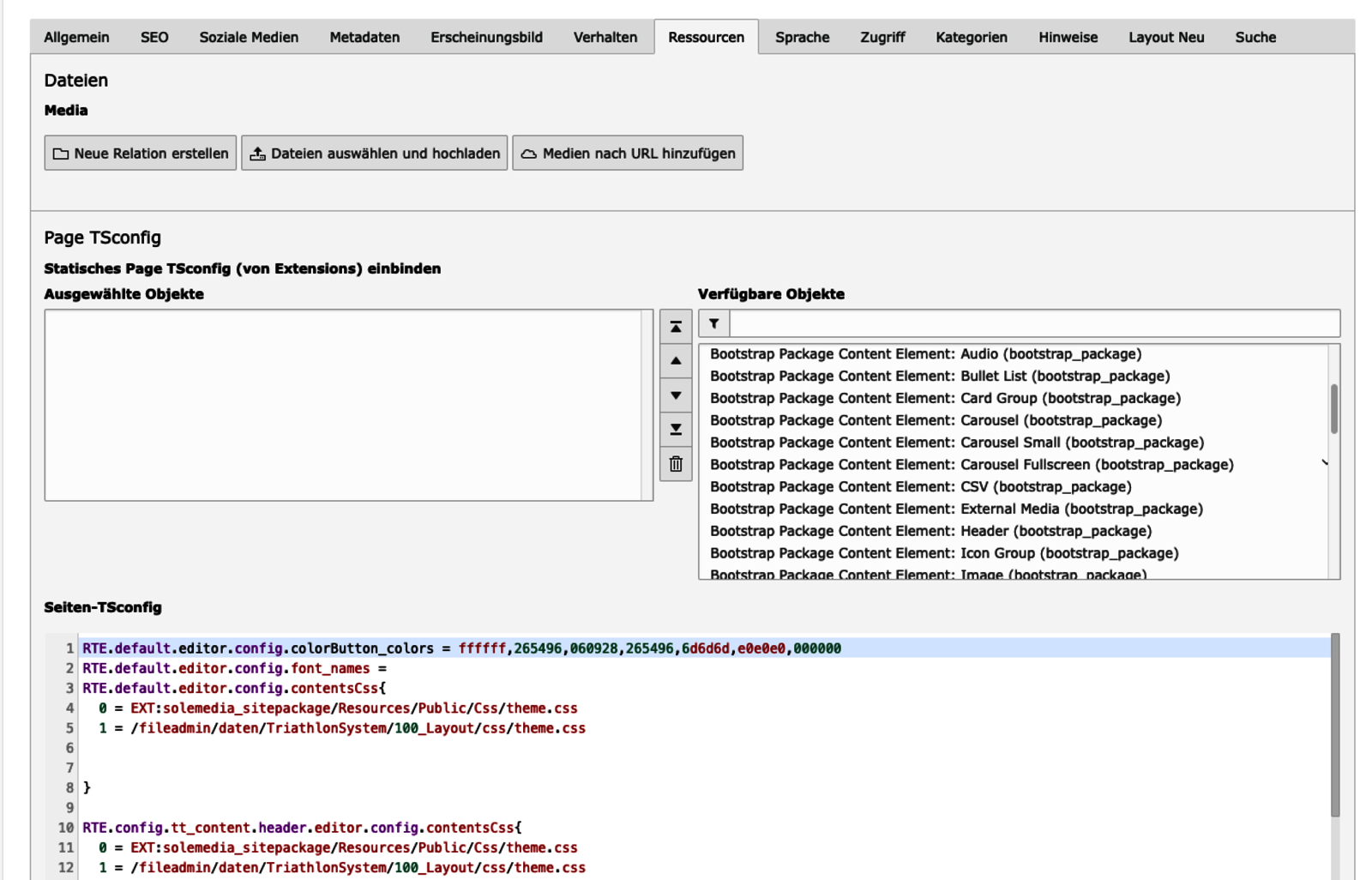
Um die richtige Vorschau zu erhalten, muss man im TSConfig der Root-Seite folgende Eintragung machen, die definiert, wo die Styles für den Editor angezogen werden.
Dabei ist: fileadmin/daten/Verzeichnis/100_Layout/css das Verzeichnis, in dem die individuelles Styles für die jeweilige Webseite hineingeschrieben werden.
Die individuellen Styles werden durch das bootstrap-package bestimmt und durch die Eintragungen unter Seiteneigenschaften > Layout (neu)
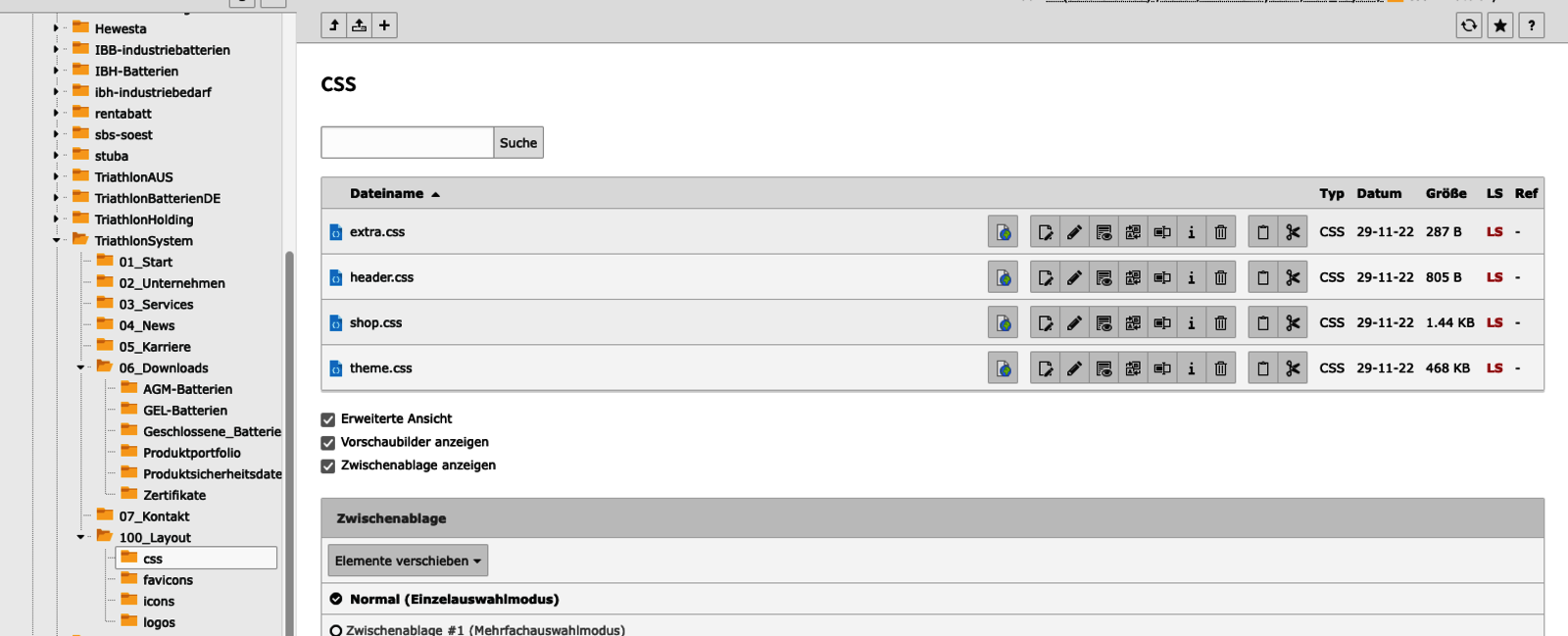
WICHTIG: die Dateien themes.css und header.css werden automatisch erstellt, sobal die Webseite einmal im Frontend angezeigt wird.
Eine Änderung dieser Dateien hat daher nur kurzfristigen Wirkung.
Damit TYPO3 das richtige Verzeichnis nutzt um die css-Dateien zu schreiben ist eine Eintragung im Typoscript notwendig. Diese muss ebenfalls immer auf das Verzeichnis des jeweiligen Webdienstes gehen.
Im Verzeichnis befinden sich neben der themes.css / header.css / shop.css auch eine Datei extra.css. In diese können individuelle Änderungen geschrieben werden.
RTE.default.editor.config.colorButton_colors = ffffff,265496,060928,265496,6d6d6d,e0e0e0,000000
RTE.default.editor.config.font_names =
RTE.default.editor.config.contentsCss{
0 = EXT:solemedia_sitepackage/Resources/Public/Css/theme.css
1 = /fileadmin/daten/TriathlonSystem/100_Layout/css/theme.css
}
RTE.config.tt_content.header.editor.config.contentsCss{
0 = EXT:solemedia_sitepackage/Resources/Public/Css/theme.css
1 = /fileadmin/daten/TriathlonSystem/100_Layout/css/theme.css
2 = /fileadmin/daten/TriathlonSystem/100_Layout/css/header.css
}
RTE.config.tx_bootstrappackage_carousel_item.bodytext.editor.config.colorButton_colors = ffffff,fdfdfd,dfdfdf,aaaaaa,265496,060928,265496,6d6d6d,e0e0e0,000000
RTE.config.tx_bootstrappackage_carousel_item.bodytext.editor.config.contentsCss{
0 = EXT:solemedia_sitepackage/Resources/Public/Css/theme.css
1 = /fileadmin/daten/TriathlonSystem/100_Layout/css/theme.css
2 = /fileadmin/daten/TriathlonSystem/100_Layout/css/header.css
}